Alternatieve tekst voor afbeeldingen
Om de toegankelijkheid van een website te verbeteren, is het belangrijk om te begrijpen of een afbeelding informatief of decoratief is, zodat je de juiste alt-tekst kunt toevoegen.
Informatieve afbeeldingen
Betekenis
Informatieve afbeeldingen dragen specifieke informatie over die
essentieel is voor het begrip van de inhoud. Ze voegen waarde toe aan de tekst en zijn belangrijk voor de context.
Voorbeeld
- Diagrammen en grafieken die gegevens weergeven
- Foto's die belangrijke elementen of personen tonen
- Illustraties die een concept of proces uitleggen
Alt-tekst
Voor informatieve afbeeldingen moet je een beschrijvende alt-tekst toevoegen die de inhoud en de bedoeling van de afbeelding overbrengt.
Decoratieve afbeeldingen
Betekenis
Decoratieve afbeeldingen zijn afbeeldingen die geen extra informatie toevoegen aan de inhoud. Ze dienen meestal om de visuele aantrekkingskracht van de pagina te vergroten en hebben geen belangrijke
contextuele betekenis.
Voorbeeld
- Achtergrondafbeeldingen
- Versieringen of thema-elementen zonder tekst
- Afbeeldingen die geen nieuwe informatie bevatten
Alt-tekst
Voor decoratieve afbeeldingen moet het alt-attribuut leeg zijn (alt="")
zodat screenreaders deze afbeeldingen kunnen overslaan. Dit voorkomt dat gebruikers onnodige details horen.
Afbeelding met korte en uitgebreide alternatieve tekst
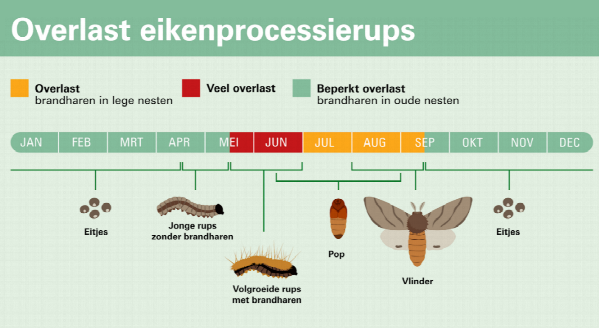
Bij een infographic is het belangrijk om zowel een korte als een uitgebreide beschrijving te geven om de toegankelijkheid te waarborgen. De korte alternatieve tekst wordt gebruikt voor het alt-attribuut, terwijl de uitgebreide beschrijving kan worden geplaatst bijvoorbeeld direct onder de afbeelding
Voorbeeld

Vanaf half mei tot en met eind juli kan men veel overlast ervaren van volgroeide rupsen met brandharen. Van juli tot en met half september kan overlast worden ervan door de brandharen in lege nesten. In deze periode verandert de pop in een vlinder