Tekst alternatieven
Als je afbeelding belangrijke informatie bevat, is het essentieel om deze informatie ook toegankelijk te maken voor mensen die visueel beperkt zijn en hulpsoftware gebruiken, zoals schermlezers. Dit doe je door een alternatieve tekst (alt-tekst) toe te voegen
Een tekstalternatief mag zichtbaar en onzichtbaar zijn, zolang het maar kan worden gezien door hulpsoftware.
Voor wie
- Mensen die blind, slechtziend of kleurenblind zijn en moeite hebben om visuele content waar te nemen. Hulpsoftware kan de alternatieve tekst voorlezen, weergeven in braille of als tekst weergeven.
- Mensen die doof of slechthorend zijn en moeite hebben om audio-content waar te nemen. Zij kunnen deze content als tekst lezen.
- Mensen die vanwege een cognitieve beperking moeite hebben om visuele of audio-content te begrijpen, kunnen het tekstalternatief lezen. Dit is bijvoorbeeld relevant bij tekeningen, grafieken en kaarten.
- Mensen die doof-blind zijn, kunnen de alternatieve tekst in braille lezen.
Het alt attribuut
Afbeeldingen worden in HTML-code opgemaakt met het img element. De term alt-tekst komt van het alt attribuut, wat verplicht is op dit img element. In dit alt attribuut geef je een beknopte beschrijving over het doel van de afbeelding.
Doel / betekenis van de afbeelding
In veel gevallen dienen afbeeldingen ter ondersteuning van de tekst. In deze gevallen hoef je de afbeelding niet letterlijk te beschrijven, maar geef je aan wat de afbeelding wil overbrengen.
In de code
<img src="https://cuatro.sim-cdn.nl/simtoegankelijk/uploads/styles/wysiwyg_large/media/decoratief.jpg?cb=OHa0_WDe" alt="">

Voorbeeld: Blog over het maken van brood
De kunst van het kneden van brooddeeg
Het kneden van brooddeeg is een cruciale stap in het bakproces om een luchtig en goed gerezen brood te krijgen. Tijdens het kneden wordt het glutennetwerk in het deeg gevormd, wat zorgt voor de structuur en elasticiteit van het brood. Door het deeg te kneden, maak je het soepel en flexibel, waardoor het goed kan rijzen en een zachte, luchtige textuur krijgt.
Een veelgebruikte techniek is het handmatig kneden van het deeg. Dit doe je door het deeg herhaaldelijk te vouwen, plat te drukken en uit te rekken. Dit proces helpt niet alleen bij de textuur, maar ook bij de gelijkmatige verdeling van de ingrediënten, zoals gist en zout.

Hou de alt-tekst kort en bondig
De meeste screenreaders lezen alt-tekst in één keer voor, zonder deze per zin op te splitsen bij langere teksten. Daarom is het verstandig om de alt-tekst kort te houden, met een maximum van 125 tekens en zo nodig leestekens te gebruiken.
Omdat een screenreader zelf aangeeft dat het om een afbeelding gaat, hoef je geen termen zoals "afbeelding van..." te gebruiken. Dat is overbodig.
Oplossing bij een lange beschrijving
Als een afbeelding een langere beschrijving nodig heeft, kun je de beschrijving opnemen in de lopende tekst, zodat de informatie voor iedereen beschikbaar is.
Decoratieve afbeeldingen
Afbeeldingen die geen extra informatie toevoegen aan de pagina.
De informatie is al in de tekst verwerkt
In het Rijksmuseum hangt één van de beroemdste schilderijen van Rembrandt, De Nachtwacht. Dit meesterwerk uit 1642 toont een groep schutters onder leiding van kapitein Frans Banning Cocq. Het schilderij wordt geroemd om de dramatische belichting en de dynamische compositie, waarbij de kijker het gevoel krijgt midden in de actie te staan. De Nachtwacht is een van de grootste en meest imposante werken van Rembrandt en blijft een symbool van de Gouden Eeuw van Nederland.

Gebruik van een bijschrift
Een bijschrift wordt boven of onder een afbeelding geplaatst, en de opmaak zorgt ervoor dat het duidelijk is dat de tekst bij de afbeelding hoort.
Voor gebruikers van schermlezers is het belangrijk om ook duidelijk te maken dat de afbeelding een bijschrift heeft. Dit kun je doen door in de alt-tekst te verwijzen naar het bijschrift.

De afbeelding dient alleen voor opmaak.
Voorbeeld header met decoratieve afbeelding


Tip
Voor overzichtspagina’s, zoals een nieuwspagina, is het daarom aan te raden de alt-tekst van foto's leeg te laten. Deze afbeeldingen voegen geen informatie toe die niet al in de tekst staat. Door het alt-attribuut leeg te houden, kunnen schermlezers de foto's negeren, wat de ervaring voor mensen met een visuele beperking verbetert. Zorg ervoor dat je dit consequent toepast, zodat gebruikers een uniforme en voorspelbare ervaring hebben.

voorbeeld overzichtspagina met nieuwsitems
Functionele afbeeldingen
Functionele afbeeldingen zie je vaak in knoppen en links. Omdat er
meestal geen tekst bij de afbeelding staat, is de alt-tekst in deze gevallen heel belangrijk.
Zonder alt-tekst weten gebruikers van een screenreader niet welke actie de knop uitvoert. De alt-tekst moet daarom niet de afbeelding beschrijven, maar uitleggen welke actie of welk doel eraan is gekoppeld.
Voorbeeld: link naar facebook

Ander voorbeeld:
Een vergrootglas als knop voor de zoekfunctie krijgt de alt-tekst "Zoeken", niet "Vergrootglas"
Complexe afbeeldingen
Sommige afbeeldingen bevatten zoveel details dat een korte beschrijving niet voldoende is. Voorbeelden hiervan zijn:
- Grafieken / Diagrammen / Organogrammen
- Infographics
- Kaarten
Dit soort afbeeldingen kan ingewikkelde data of structuren tonen, en daarom is het belangrijk om een uitgebreide beschrijving te geven. Dit helpt mensen met een visuele beperking of cognitieve uitdagingen om de informatie beter te begrijpen.
Waarom is dit belangrijk?
Voor mensen die slechtziend zijn of moeite hebben met het interpreteren van complexe visuele informatie, kunnen zulke afbeeldingen verwarrend zijn. Een uitgebreide beschrijving biedt hen de informatie op een duidelijke manier en maakt het makkelijker om de inhoud te begrijpen. Zorg ervoor dat deze beschrijvingen voor iedereen toegankelijk zijn en vereenvoudig de afbeeldingen indien mogelijk.
Hoe voeg je een uitgebreide beschrijving toe?
Er zijn verschillende manieren om een uitgebreide beschrijving te geven:
Verwijs in het alt-attribuut naar de volledige beschrijving
Het alt-attribuut moet kort zijn. Je kunt het gebruiken om mensen te wijzen waar ze de volledige uitleg kunnen vinden.

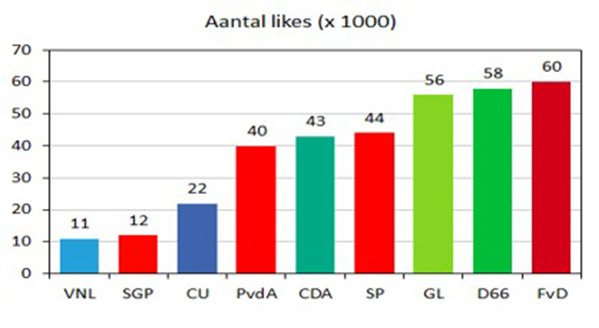
Partij | Aantal likes |
|---|---|
VNL | 11.000 |
SGP | 12.000 |
CU | 22,000 |
PvdA | 40.000 |
CDA | 43.000 |
SP | 44.000 |
GL | 56.000 |
D66 | 58.000 |
FvD | 60.000 |
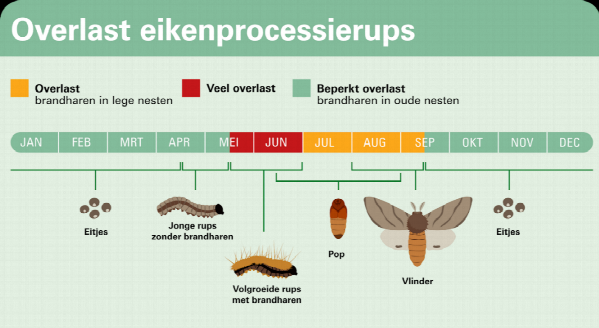
Eikenprocessierups

Vanaf half mei tot en met eind juli kan men veel overlast ervaren van volgroeide rupsen met brandharen (in rood aangegeven in onderstaand schem). Van juli tot en met half september kan overlast worden ervan door de brandharen in lege nesten. In deze periode verandert de pop in een vlinder.
Speeltuinen in Beekdaelen

| Speeltuin Breukberg | Dr. Poelstraat | Schinveld |
|---|---|---|
| Binnenspeeltuin Op de Berg | Op de Berg 1 | Schinveld |
| Speeltuin Sjravelheukske | Kerkstraat 55 | Merkelbeek |
| Speeltuin het Wipke | Burg. Gubbelstraat | Oirsbeek |
| Speeltuin Puth | Onderste Puth 43C | Puth |
| Speelvoorziening ’t Peschke | Papenbroek 2 | Wijnandsrade |
| Speeltuin Beatrixplein | Julianastraat 20 | Hulsberg |
| Speeltuin Klavertje Vier | St. Remigiusstraat 1 | Schimmert |
| Speeltuin Vaesrade en Kinderboerderij | Tulpstraat 59E | Vaesrade |
| Speeltuin ’t Toreke | Donatusstraat 201 | Nuth |

Lees de uitgeschreven versie van de infographic.
Video
Ook video's hebben een tekst alternatief nodig.
Voorbeeld 1
YouTube filmpje over de kostendelersnorm
Voorbeeld 2
Video
Meer informatie over de kostendelersnorm vanaf 2016. Door toepassing van de kostendelersnorm kan de bijstandsuitkering vervallen. Maar hoe werkt dit nu precies? En is de kostendelersnorm op iedereen van toepassing?
Voorbeeld 3
Tools
Het controleren van alternatieve teksten (alt-teksten) voor toegankelijkheid kan eenvoudig worden gedaan met verschillende tools en technieken. Hier zijn enkele handige tools die je kunt gebruiken om ervoor te zorgen dat je alt-teksten toegankelijk zijn:
Chrome DevTools
De ingebouwde ontwikkelaarstools van Chrome kunnen helpen bij het controleren van alt-teksten door de DOM-structuur van een pagina te inspecteren. Je kunt handmatig checken of alt-attributen juist zijn toegepast op afbeeldingen.
Hoe chrome devtools te gebruiken
Open Chrome DevTools (rechtermuisklik > Inspecteren of op de toets F12) en bekijk de HTML-structuur van de pagina om alt-teksten te zien.
Alt Text Viewer
Dit is een chrome extensie. Deze tool toont alle alt-teksten op een webpagina door ze visueel weer te geven bij de bijbehorende afbeeldingen. Als een afbeelding geen alt-tekst heeft, geeft de extensie dat ook aan. Dit is nuttig om ontbrekende alt-teksten snel te ontdekken.
Hoe de alt text viewer te gebruiken
Voeg de extensie alt text viewer toe vanuit de Chrome Web Store.
Klik op de extensie in je browserbalk als je een webpagina bezoekt.
De alt-teksten verschijnen als overlay boven de afbeeldingen, zodat je ze makkelijk kunt beoordelen.