Wetgeving en de WCAG richtlijnen
Wetgevingskader
Europese richtlijn
Regelt de toegankelijkheid van overheidswebsites en mobiele applicaties.
EN 301 549: Europese standaard voor ICT-toegankelijkheid.
Deze norm bevat gedetailleerde technische vereisten voor de toegankelijkheid van ICT-producten en -diensten, waaronder websites, mobiele applicaties, software, en hardware. EN 301 549
WCAG
Web Content Accessibility Guidelines (WCAG): Wereldwijd erkende standaard voor digitale toegankelijkheid
Besluit Digitale Toegankelijkheid Overheid
Opgenomen in de wet digitale overheid, per 1 juli 2023 gefaseerd in werking
De standaard voor digitale toegankelijkheid
- Sinds 1999 is de WCAG de internationale standaard voor digitale toegankelijkheid
- De standaard wordt beheerd door het World Wide Web Consortium (W3C)
- 1999 WCAG versie 1.0, 2008 versie 2.0, 2018 WCAG 2.1
Verplichtingen
- Toegankelijkheidsverklaring en min 1 x per jaar updaten
- Onderzoek laten uitvoeren
Onderzoek laten uitvoeren
- Deelonderzoeken of volledig onderzoek
- Alleen automatische toetsing is niet voldoende (30%)
- 3 jaar geldig
- Steekproef
- WCAG-EM methode
Alle eisen waar aan het onderzoeksrapport moet voldoen
Toegankelijkheidsverklaring
- Status van de toegankelijkheid
- De eventuele toegankelijkheidsproblemen
- Planning voor verbeteringen (actieplan)
- Contactinformatie
Alle eisen waar aan de verklaring moet voldoen
Register van toegankelijkheidsverklaringen
(link naar het dashboard, wat op den duur het register gaat vervangen)
Voor welke digitale platforms geldt de wet?
- Alle websites en apps die via het https-protocol toegankelijk zijn.
- Intranetten, extranetten en alle cloudapplicaties
Controle van de verklaringen
DigiToegankelijk controleert de verklaringen die gepubliceerd worden in het register en ondersteunt de toezichtshouders.
De WCAG richtlijnen
Wat is de WCAG 2.1?
In juni 2018 verscheen de WCAG 2.1. Dit is de huidige norm voor de Nederlandse wetgeving.
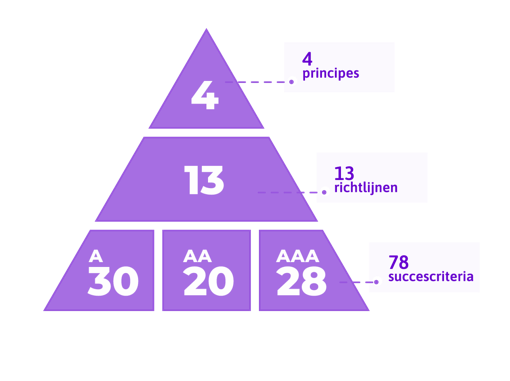
Deze versie van de WCAG, bestaat uit:
- 4 principes
- 13 richtlijnen
- 78 succescriteria

De 4 principes
- Waarneembaar: content moet zichtbaar of hoorbaar of tastbaar zijn.
- Bedienbaar: gebruikers moeten de website kunnen navigeren, ook zonder muis
- Begrijpelijk: informatie en navigatie moeten duidelijk zijn.
- Robuust: content moet compatibel zijn met verschillende hulpmiddelen zoals screenreaders.